jQuery - это популярная и мощная библиотека JavaScript, которая значительно упрощает создание интерактивных и удобных веб-приложений. Она предоставляет широкий набор функций и методов для работы с HTML-элементами, управления анимацией, обработки событий и многое другое. Однако, прежде чем начать использовать jQuery, необходимо подключить ее в HTML проекта.
В этом руководстве мы рассмотрим самый простой способ подключить jQuery - через ссылку на удаленный файл. Этот метод наиболее предпочтителен для начинающих разработчиков, так как не требует загрузки и установки дополнительного программного обеспечения.
Для того чтобы подключить jQuery в HTML проект, вам необходимо добавить следующий код в ваш файл HTML:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
Данный код содержит тег <script> с атрибутом src, который указывает на удаленный файл с самой последней версией jQuery. Вы можете заметить, что мы используем ссылку на ресурс "https://code.jquery.com" и указываем конкретную версию jQuery - "3.6.0.min.js". Если вы хотите использовать другую версию, вы можете заменить эту ссылку соответствующим образом.
Как подключить jQuery в HTML

Существует два основных способа подключения jQuery в HTML:
- Подключение jQuery локально:
- Подключение jQuery по ссылке CDN:
1. Скачайте последнюю версию jQuery с официального сайта https://jquery.com.
2. Разместите файл jQuery на сервере вашего проекта, в папке с другими файлами HTML.
3. В `
` разметки HTML-документа, добавьте следующий код:
<script>
src="путь_к_файлу_jquery.js"
</script>
4. Теперь вы можете использовать jQuery в своем коде JavaScript, например:
<script>
$(document).ready(function(){
// ваш код, использующий jQuery
});
</script>
1. При использовании сети Content Delivery Network (CDN), jQuery-файл размещается на серверах CDN.
2. В `
` разметки HTML-документа, добавьте следующий код:
<script>
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"
</script>
3. Также вы можете заменить "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js" на другой URL-адрес CDN, если он вам больше подходит.
4. Теперь jQuery будет загружена с помощью сервера CDN, а вы сможете использовать ее в своем коде JavaScript.
В результате вы успешно подключили jQuery в HTML-документ и можете использовать все ее возможности для упрощения работы со страницей в браузере пользователя.
Шаг 1: Создание HTML-файла

Прежде чем подключить jQuery к вашему HTML-файлу, вам необходимо создать сам файл. Это можно сделать с помощью любого текстового редактора, например, блокнота или специализированного редактора кода.
В открывшемся редакторе создайте новый файл и сохраните его с расширением .html, например, index.html. Расширение .html указывает на то, что это файл HTML.
Внутри HTML-файла необходимо создать основную структуру документа. Вы можете сделать это, используя теги <!DOCTYPE html> для указания типа документа и <html> для обозначения корневого элемента HTML.
Далее, вы можете добавить заголовок и тело документа с помощью тегов <head> и <body> соответственно. Внутри тега <head> вы можете указать заголовок страницы с помощью тега <title>.
Пример кода создания HTML-файла:
<!DOCTYPE html> <html> <head> <title>Моя веб-страница</title> </head> <body> <h1>Привет, мир!</h1> <p>Это моя первая веб-страница.</p> </body> </html>
Сохраните файл и откройте его в любом веб-браузере. Вы должны увидеть приветствие "Привет, мир!" и небольшой текст на вашей веб-странице.
Шаг 2: Загрузка библиотеки jQuery

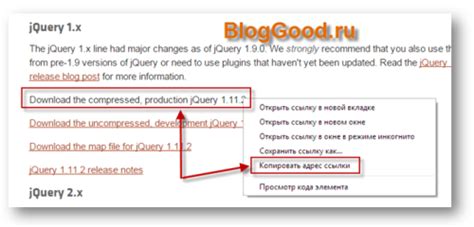
Для начала необходимо получить ссылку на актуальную версию jQuery. Для этого вы можете посетить официальный сайт jQuery и скопировать ссылку на актуальную версию библиотеки.
После того, как у вас есть ссылка на jQuery, вам потребуется добавить эту ссылку в тег <script> внутри тега <head> вашего HTML-документа.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
В данном примере мы используем ссылку на CDN (Content Delivery Network) Google, которая предлагает широко распространенную и актуальную версию jQuery. Такой способ загрузки библиотеки позволяет ускорить загрузку вашего сайта, так как файл библиотеки будет загружаться с серверов Google.
После того, как вы добавили ссылку на jQuery, вы можете начинать использовать все возможности этой библиотеки в вашем проекте. Теперь вы готовы приступить к написанию кода на jQuery и созданию интерактивности на вашей веб-странице.
Шаг 3: Подключение jQuery к HTML-файлу

Подключение jQuery к HTML-файлу очень простое и может быть выполнено несколькими способами.
- Скачайте файл jQuery с официального сайта jQuery (https://jquery.com/) и сохраните его в своей рабочей директории.
- Вставьте следующий код перед закрывающим тегом
</head>в вашем HTML-файле:
<script src="путь/к/файлу/jquery.js"></script>
Замените путь/к/файлу/jquery.js на фактический путь до файла jQuery относительно вашего HTML-файла.
Например, если ваш файл jQuery называется jquery.js и находится в той же папке, что и ваш HTML-файл, вы можете использовать следующий код:
<script src="jquery.js"></script>
Теперь вы подключили jQuery к вашему HTML-файлу и можете использовать его для создания интерактивных элементов на вашей веб-странице.
Вы также можете использовать вариант подключения jQuery через Content Delivery Network (CDN) - сервис, который предоставляет доступ к файлам jQuery. Для этого просто вставьте следующий код перед закрывающим тегом </head>:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
Этот код будет загружать самую последнюю версию jQuery каждый раз при загрузке вашей веб-страницы. Это позволяет вам использовать самые новые функции и исправления ошибок jQuery без необходимости скачивания и обновления файлов вручную.
Поздравляю! Вы успешно подключили jQuery к вашему HTML-файлу и готовы начать использовать его мощные возможности.
Шаг 4: Тестирование работы jQuery в HTML

После успешного подключения jQuery к вашему HTML-документу, вы можете приступать к тестированию его работы. В этом разделе мы рассмотрим несколько примеров использования jQuery, чтобы убедиться, что все работает корректно.
Прежде всего, убедитесь, что ваш HTML-код правильно подключает jQuery:
| HTML-код |
|---|
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> |
Теперь, когда у вас есть правильно подключенный файл jQuery, вы можете приступить к написанию кода, использующего его функциональность. Ниже приведен пример простой анимации с использованием jQuery:
| HTML-код |
|---|
<div id="box" style="width: 100px; height: 100px; background-color: red;"></div> |
| JavaScript-код |
|---|
$(document).ready(function() { |
При выполнении данного кода вы увидите, что при клике на элемент с id "box", он будет плавно менять свои размеры до 200x200 пикселей.
Это всего лишь один из множества примеров использования jQuery. Вы можете создавать анимации, изменять содержимое HTML-элементов, выполнять HTTP-запросы и многое другое с помощью этой библиотеки.
Теперь у вас есть все необходимые знания, чтобы начать использовать jQuery в вашем HTML-коде! Удачи в ваших проектах!