Цветы играют важную роль в нашей жизни и окружают нас повсюду. Но что делать, если вам понравился особенный оттенок и вы хотите использовать его в дизайне своего сайта или проекта?
Нет нужды беспокоиться, ведь современные технологии позволяют нам легко и быстро определить код цвета, чтобы использовать его в своей работе. Существует множество инструментов и методов, которые помогут вам сделать это без особых усилий.
Один из самых простых способов узнать код цвета - это воспользоваться пипеткой в графическом редакторе, таком как Adobe Photoshop или GIMP. Просто выберите нужный оттенок с помощью пипетки, и она покажет вам его код цвета в формате RGB или HEX.
Если вам нужно узнать код цвета онлайн, то вам помогут различные специальные сервисы и веб-приложения. Одним из самых популярных инструментов является Color Picker от Google. Просто перетащите нужное изображение в окно приложения, и оно покажет вам коды цветов всех пикселей на картинке.
Как узнать код цвета легко и быстро

Коды цветов играют важную роль в веб-дизайне, графическом дизайне и разработке веб-страниц. Они позволяют определить точные оттенки, которые используются для создания визуальных элементов.
Существует несколько способов узнать код цвета легко и быстро:
- Использование инструментов выбора цвета. Это могут быть программы, приложения или онлайн-сервисы, которые позволяют выбрать цвет на экране и получить его код. Некоторые из популярных инструментов выбора цвета включают Photoshop, Adobe Color, ColorZilla и др.
- Использование инструментов цветоподобрания. Такие инструменты позволяют найти цвета, подходящие друг другу, и создать гармоничную цветовую палитру. К ним относятся Adobe Color, Coolors, Paletton и другие.
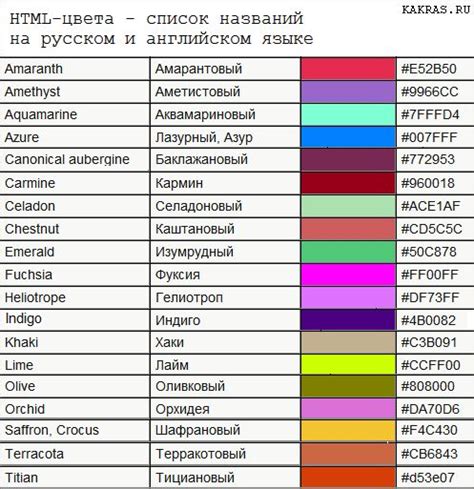
- Использование цветовых таблиц. Цветовые таблицы представляют собой наборы цветов с их соответствующими кодами. Они часто представлены в виде таблиц или диаграмм и могут быть легко найдены в Интернете. Некоторые популярные цветовые таблицы включают RGB, HEX и HSL.
- Использование инструментов снятия цвета. Эти инструменты позволяют узнать код цвета, используемого на конкретной веб-странице или изображении. Они могут быть расширениями для браузера, такими как ColorZilla, или инструментами для редактирования изображений, такими как Photoshop.
Благодаря этим инструментам и методам вы сможете легко и быстро узнать код цвета, который вам нужен, и использовать его в своих проектах. Необходимость вручную искать или угадывать коды цветов становится делом прошлого!
Лучшие инструменты и методы

Существует множество инструментов и методов для определения кода цвета, но некоторые из них выделяются своей удобностью и функциональностью:
Колорпикер (ColorPicker) - это простой и удобный инструмент для определения кода цвета. С его помощью можно выбрать любой цвет на экране и узнать его код в различных форматах, таких как HEX, RGB и HSL.
Графические редакторы, такие как Adobe Photoshop и GIMP, также предлагают инструменты для определения кода цвета. В них можно выбрать цвет с помощью пипетки и узнать его код в различных форматах.
Онлайн-конвертеры - это веб-сервисы, которые позволяют конвертировать коды цветов из одного формата в другой. С их помощью можно легко перевести коды цветов из HEX в RGB или из RGB в HSL.
Браузерные расширения - это дополнительные инструменты, которые можно установить в браузере. Они позволяют выбрать цвет на веб-странице и узнать его код. Некоторые расширения также предлагают дополнительные функции, такие как создание палитры цветов.
Онлайн-сервисы такие, как ColorHexa.com и Paletton.com, предлагают различные инструменты для работы с цветом. Они позволяют выбрать цвет на цветовом круге, узнать его код и настроить палитру цветов.
Выбрав подходящий инструмент или метод, вы сможете легко и быстро определить код цвета и использовать его в своих проектах.
Цвета в HTML: основы

Цвета в HTML играют важную роль при создании веб-страниц. Они позволяют добавить визуальные акценты, улучшить восприятие информации и создать единый стиль для сайта. В HTML цвета задаются с помощью кодов, которые выражаются в шестнадцатеричной системе.
Код цвета состоит из символа #, за которым следуют шесть символов или трех символов, представляющих цветовую палитру. Каждая пара символов соответствует значению красного, зеленого и синего (RGB) цветов. Например, #FF0000 представляет собой ярко-красный цвет.
В HTML можно использовать имена цветов, чтобы задать нужный оттенок. Такие имена как "красный" или "синий" могут быть полезны, но они не предоставляют такой точности как шестнадцатеричные коды. Имена цветов достаточно ограничены, поэтому лучше использовать коды для более гибкого задания цветов.
Если вам необходимо найти цвет для вашего сайта, в интернете доступно множество инструментов и ресурсов. Вы можете использовать онлайн-палитры цветов, изучать библиотеки цветов или использовать инструменты разработчика, доступные в веб-браузерах. Эти инструменты позволяют выбрать нужный цвет, узнать его шестнадцатеричный код и даже посмотреть его сочетание с другими цветами.
Важно уметь работать с цветами в HTML, чтобы создавать эффективный и привлекательный дизайн для своего сайта. Знание основных принципов кодирования и выбора цветов позволит вам создавать уникальный и запоминающийся визуальный стиль, который поможет привлечь внимание и оставить хорошее впечатление на посетителей вашего сайта.
Использование цветов в веб-дизайне

Цветы играют важную роль в создании привлекательного и эстетически приятного веб-дизайна. Правильное использование цветов может помочь привлечь внимание пользователей, создать нужное настроение и улучшить визуальное восприятие сайта.
Веб-дизайнеры и разработчики обычно используют коды цветов, чтобы определить конкретные оттенки, которые они хотят использовать. Коды цветов являются числовым представлением цветов в разных цветовых моделях, таких как RGB (Red, Green, Blue) и HEX (Hexadecimal).
RGB код состоит из трех чисел, представляющих количество Красного, Зеленого и Синего цветов, соответственно. Каждое число может иметь значение от 0 до 255, где 0 означает отсутствие цвета, а 255 - максимальное насыщение цвета. Например, RGB код для красного цвета будет выглядеть как rgb(255, 0, 0), где 255 указывает на максимальное количество Красного.
HEX код представляет цвет в шестнадцатеричном формате. Он состоит из символа '#' и шестнадцатеричных значений RGB, где каждое значение представлено двумя символами. Каждый символ может быть числом от 0 до 9 или буквой от A до F. Например, красный цвет будет представлен как #FF0000 в HEX формате.
Выбор правильного цвета, который будет соответствовать вашим целям и идеям, может быть сложной задачей. Важно выбирать цвета, которые являются хорошей комбинацией и отражают личность или бренд вашего сайта.
Инструменты для выбора цветов

Существует множество инструментов, которые помогают выбрать нужный код цвета. Они обладают разными функциями и особенностями, поэтому каждый может найти подходящий для себя инструмент.
Одним из популярных инструментов является ColorPicker. Он представляет собой удобное приложение, которое позволяет выбирать цвета с помощью пиксельного указателя. Достаточно просто навести курсор на нужное место на экране, и приложение определит соответствующий код цвета.
Еще одним полезным инструментом является ColorZilla. Это расширение для браузера, которое позволяет выбирать цвета непосредственно на веб-страницах. Благодаря этому инструменту можно легко и быстро определить код цвета любого элемента веб-страницы.
Для тех, кто работает с графическими редакторами, полезным может быть Adobe Color CC. Это онлайн-инструмент, который предоставляет возможность выбрать нужный цвет на цветовом колесе, а также создать гармоничные комбинации цветов.
Если вы ищете инструмент для выбора цветов на мобильных устройствах, то Palette может быть идеальным вариантом. Это приложение позволяет создавать палитру изображений, которую можно использовать для выбора цветов в дизайне.
Все эти инструменты обладают своими преимуществами и помогут вам быстро и легко выбрать нужный код цвета. Попробуйте каждый из них и выберите тот, который подходит именно вам!
Интерактивные цветовые палитры

С помощью интерактивных палитр вы можете настраивать оттенки, насыщенность и яркость цветов, а также создавать гармоничные сочетания. Некоторые палитры позволяют выбирать цвета непосредственно на изображении или на выбранной веб-странице.
Вот некоторые из лучших интерактивных цветовых палитр:
1. Adobe Color – мощный инструмент, который позволяет создавать собственные цветовые схемы и настраивать цвета на основе различных правил гармонии. Вы можете выбрать цвет непосредственно на палитре или загрузить изображение и выбрать цвета из него.
2. Coolors – удобная онлайн-палитра, которая поможет вам создавать комбинации цветов на основе выбранного вами цвета или случайным образом. Вы также можете сохранять понравившиеся палитры и делиться ими с другими пользователями.
3. Color Hunt – красивая коллекция популярных цветовых палитр, созданных сообществом. Вы можете просматривать палитры по категориям, находить популярные комбинации цветов и экспортировать выбранную палитру в разные форматы.
4. Paletton – интерактивная палитра, которая позволяет вам настраивать цвета с помощью различных моделей цветового пространства. Вы можете создавать гармоничные комбинации, определять контрастные цвета и проверять их совместимость с существующими веб-стандартами.
Интерактивные цветовые палитры помогут вам экспериментировать, выбирать и настраивать цвета для ваших проектов. Они сделают процесс выбора и определения кодов цветов быстрым, легким и увлекательным!
Инструменты для определения цветов на экране

Определение кодов цветов на экране может быть полезным как для веб-дизайнеров, так и для разработчиков программного обеспечения. Существует несколько удобных инструментов, которые помогут вам быстро и легко определить коды цветов прямо на экране.
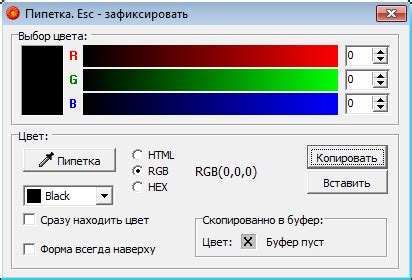
1. Цветовая пипетка
2. Графический редактор
Многие графические редакторы, такие как Adobe Photoshop или GIMP, также предоставляют возможность выбора цветов на экране и определения их кодов. Просто выберите инструмент "пипетка" и кликните на нужный цвет.
3. Браузерные инструменты разработчика
Если вам нужно определить код цвета на веб-странице, можно воспользоваться встроенными инструментами разработчика веб-браузера. Откройте панель инструментов разработчика, выберите элемент страницы с нужным цветом, и вы сможете увидеть его код.
4. Онлайн-сервисы
Существуют также различные онлайн-сервисы, которые позволяют выбирать цвета на экране и получать их коды. Просто загрузите изображение или скопируйте URL веб-страницы, и сервис покажет вам список цветов с их кодами.
Использование этих инструментов значительно облегчит вашу работу с цветами на экране, позволяя точно определить нужный код цвета в несколько кликов мышкой.