Блоки играют важную роль во внешнем виде веб-страницы. Они позволяют нам организовывать и структурировать содержимое, делая его более понятным и удобным для пользователей. Одно из основных свойств блоков - их размер и позиция на странице.
Один из способов сделать блок наиболее привлекательным и главным на странице с помощью CSS - использовать свойство z-index. Это свойство позволяет управлять порядком наложения элементов на странице и определить, какой элемент будет находиться над другими.
Например, если у нас есть несколько блоков на странице и мы хотим сделать один из них главным, то мы можем просто задать ему более высокий z-index по сравнению с другими блоками. Таким образом, этот блок будет находиться над другими и привлекать больше внимания пользователя.
Свойство z-index может принимать целое число или ключевые значения, такие как auto, inherit или initial. Чем больше значение z-index, тем выше элемент находится в стеке слоев и, соответственно, более видимым для пользователя.
Основы блокирования элементов в CSS

Существуют несколько основных свойств CSS, которые используются для блокирования элементов:
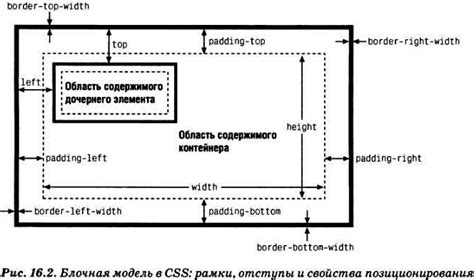
- width: задает ширину элемента. Может быть задана в пикселях, процентах или других единицах измерения;
- height: задает высоту элемента. Может быть задана в пикселях, процентах или других единицах измерения;
- margin: определяет внешние отступы элемента. Отступы могут быть заданы для всех сторон элемента или индивидуально для каждой стороны;
- padding: определяет внутренние отступы элемента. Отступы могут быть заданы для всех сторон элемента или индивидуально для каждой стороны;
- border: определяет границы элемента. Границы могут быть заданы для каждой стороны элемента по отдельности;
- background: задает фоновое изображение и цвет элемента;
Комбинируя эти свойства, можно создавать разнообразные макеты и стили для элементов на веб-странице. Например, можно задать ширину, высоту и отступы блока, чтобы указать его положение и размеры внутри других элементов. Можно также добавить границы и фоновые изображения для создания уникального внешнего вида.
При использовании блокирования элементов в CSS важно учитывать, что свойства могут влиять не только на выбранный элемент, но и на его содержимое. Например, при изменении ширины и высоты блока текст внутри него может переноситься или сжиматься для соответствия новым размерам.
Используя основные свойства CSS для блокирования элементов, можно создавать уникальные и красивые дизайны веб-страниц и обеспечивать их гибкость и адаптивность для различных устройств и экранов.
Какие элементы являются блочными

Некоторые из блочных элементов включают в себя:
<div>: Один из наиболее распространенных блочных элементов, используемый для создания контейнеров и разделения различных областей веб-страницы.
<p>: Элемент для создания абзаца текста. Он автоматически создает отступы вокруг себя и начинается с новой строки.
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>: Заголовки разных уровней, используемые для выделения различных разделов страницы.
<ul> и <ol>: Списки, которые могут содержать маркированные или нумерованные элементы.
<nav>: Элемент для создания навигационного меню на странице.
Это только некоторые из множества блочных элементов в HTML. Правильное использование блочных элементов помогает структурировать и организовать содержимое веб-страницы, делая ее более понятной и доступной для пользователей.
Однако, стоит отметить, что в CSS можно превратить и другие элементы в блочные, используя свойство "display: block;".
Помните, что блочные элементы по умолчанию имеют размеры в зависимости от их содержимого и свойства "display". Используйте CSS-стили, чтобы изменить вид и расположение блочных элементов на странице.
Используйте блочные элементы с умом, чтобы создать структурированную, понятную и эффективную веб-страницу.
Какие элементы являются строчными

В HTML есть два основных типа элементов: строчные и блочные. Строчные элементы занимают только столько места, сколько необходимо для отображения их содержимого. В отличие от блочных элементов, строчные элементы не создают новую линию и не приводят к разрыву текста.
Список некоторых строчных элементов:
<a>- ссылка;<span>- контейнер для строчных элементов;<em>- выделенный текст;<b>- полужирный текст;<i>- курсивный текст;<img>- изображение;<input>- поле ввода данных;<label>- маркировка для элемента формы;<br>- перенос на новую строку.
Как изменить тип блока с помощью CSS

Изменение типа блока с помощью CSS дает возможность создавать разнообразные стили и внешний вид для элементов на веб-странице. В CSS есть несколько основных свойств, которые позволяют изменить тип блока:
display: это свойство определяет тип отображения элемента. Есть несколько значений, которые можно использовать:
- block: элемент будет отображаться в виде блочного элемента, занимая всю доступную горизонтальную ширину.
- inline: элемент будет отображаться в виде строчного элемента, занимая только необходимую ширину.
- inline-block: элемент будет отображаться в виде строчного элемента, но с возможностью устанавливать фиксированную ширину и высоту.
- none: элемент будет скрыт и не будет занимать места на веб-странице.
В CSS также есть другие свойства, которые позволяют изменять поведение и внешний вид блока, такие как position, float, clear, overflow и т. д.
Изменение типа блока с помощью CSS является мощным инструментом для создания гибкого и адаптивного дизайна веб-страницы. Это позволяет создавать разнообразные макеты и стили, а также управлять расположением и внешним видом элементов.
Как использовать свойство display для управления блокированием

Существует несколько значений для свойства display, которые позволяют контролировать блокирование элементов:
- block: элемент отображается как блочный элемент и занимает всю доступную горизонтальную ширину. Вертикально блочные элементы всегда начинаются с новой строки.
- inline: элемент отображается как строчный элемент и занимает только необходимую ширину. Соседние строчные элементы располагаются в одной строке.
- inline-block: элемент отображается как строчный элемент, но сохраняет свойства блочных элементов. Он занимает только необходимую ширину, но может иметь высоту и ширину.
- none: элемент не отображается на странице. Он игнорируется в расчете размера и позиции других элементов.
Используя свойство display, вы можете легко скрывать или показывать элементы на веб-странице, в зависимости от ваших потребностей. Например, если вы хотите временно скрыть блок, вы можете использовать значение none:
display: none;
Если вы хотите сделать блок главным и занимающим всю доступную горизонтальную ширину, вы можете использовать значение block:
display: block;
Также вы можете использовать свойство display вместе с другими CSS-свойствами для дополнительной настройки отображения элементов. Например, с помощью свойства display можно сделать элементы видимыми или невидимыми при наведении на них курсора:
a {
display: inline-block;
opacity: 1;
transition: opacity 0.3s;
}
a:hover {
opacity: 0.5;
}
В этом примере элемент a при наведении на него курсора будет становиться полупрозрачным.
В итоге, использование свойства display позволяет эффективно управлять блокированием элементов на веб-странице и создавать интерактивные эффекты с помощью CSS.