Цветной шрифт в игре - это прекрасный способ выделиться и добавить оригинальности к своему игровому персонажу. Он позволяет вам создать уникальный стиль и подчеркнуть свою индивидуальность. В этой статье мы расскажем вам о пяти простых способах сделать цветной шрифт в игре, которые будут доступны даже новичкам.
1. Использование специальных символов
Один из самых простых способов сделать цветной шрифт - это использование специальных символов. Вы можете использовать символы, такие как <я>, <г>, <ж> и многие другие, чтобы добавить цвет к своему шрифту. Для этого просто введите сочетание символов перед нужным словом или предложением.
Пример: <я>Привет, мир!</я>
2. Использование HTML-тега span
Другим способом сделать цветной шрифт является использование HTML-тега span. Внутри тега span вы можете установить цвет шрифта, используя атрибут style. Просто оберните нужный фрагмент текста в тег span и установите нужный цвет шрифта.
Пример: <span style="color: red;">Привет, мир!</span>
3. Использование модификаций игрового клиента
Некоторые игры имеют встроенные функции для изменения внешнего вида шрифта или подсветки текста. Например, вы можете настроить цвет шрифта в настройках интерфейса игрового клиента или установить модификацию, которая добавит новые возможности для изменения внешнего вида текста.
Пример: настройка цвета шрифта в настройках интерфейса игрового клиента.
4. Использование различных шрифтов
Еще один способ сделать цветной шрифт в игре - это использование различных шрифтов. Некоторые шрифты могут иметь разные цвета в своем наборе символов. Вы можете выбрать шрифт, который подходит вашему стилю или настроению, и использовать его для написания текста в игре.
Почему цветной шрифт в игре важен

Выделение важной информации
Цветной шрифт может быть использован для выделения ключевой информации, такой как квестовые задания, подсказки или сообщения от других игроков. Благодаря ярким цветам, игрокам легче заметить важные детали и ситуации, что помогает им принимать более обоснованные решения и не пропустить важные моменты игры.
Подчеркивание эмоциональной нагрузки
Цветной шрифт может быть использован для выражения эмоций и настроений персонажей или игрового окружения. Например, красные буквы могут сигнализировать о наличии опасности или битве, а зеленый цвет может указывать на доступность новых объектов или возможностей. Такое использование цветного шрифта помогает игрокам лучше погрузиться в игровую среду и создает дополнительные эмоциональные реакции на игровые события.
Персонализация игрового опыта
Цветной шрифт позволяет игрокам персонализировать свой игровой опыт. Он позволяет игрокам выбирать цвета шрифта, которые соответствуют их предпочтениям или помогают им лучше ассоциировать определенные действия или информацию в игре. Помимо этого, цветной шрифт может быть изменен в зависимости от состояния персонажа, например, когда здоровье персонажа становится низким, шрифт может изменить цвет на красный, что поможет игроку быстро увидеть необходимость восстанавливать здоровье.
Создание атмосферы и стилизации
Использование цветного шрифта также может использоваться для создания уникальной атмосферы и стилизации игрового мира. Например, в фэнтезийных играх цветной шрифт может быть использован для имитации стиля средневековых пергаментов, а в научно-фантастических играх можно использовать цветной шрифт для имитации будущего или высоких технологий. Такой подход позволяет разработчикам игры передать свою уникальность и придать игре еще больший визуальный интерес.
В итоге, цветной шрифт это важный аспект в игре и он помогает улучшить игровой опыт игроков. Он выделяет важную информацию, усиливает эмоциональную нагрузку, позволяет персонализировать опыт и создает уникальную атмосферу. Поэтому, умение использовать цветной шрифт может стать важным навыком для разработчиков игр и дизайнеров интерфейса.
Способы сделать цветной шрифт

В игровой разработке сделать текст красочным и заметным может быть важным аспектом для привлечения внимания игроков. В данной статье мы представим пять простых способов сделать цветной шрифт в игре.
1. Использование стандартных цветов
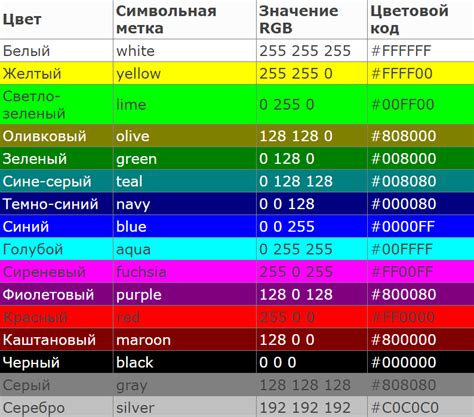
Одним из самых простых способов сделать цветной шрифт является выбор цвета из стандартной палитры. Для этого можно использовать атрибут style с указанием свойства color и выбором одного из предопределенных цветов, таких как "red" (красный), "blue" (синий) или "green" (зеленый).
2. Использование HEX-кода цвета
Другой способ сделать цветной шрифт - использование HEX-кода. HEX-код представляет собой шестнадцатеричное значение, которое идентифицирует определенный цвет. Для этого необходимо также использовать атрибут style, но уже указывая HEX-код в значение свойства color. Например, "#FF0000" соответствует красному цвету.
3. Использование RGBA
RGBA - это сокращение от Red, Green, Blue и Alpha. Alpha определяет прозрачность цвета. Для использования RGBA необходимо также использовать атрибут style, но уже указывать значение свойства color в формате "rgba(красный, зеленый, синий, прозрачность)". Например, "rgba(255, 0, 0, 0.5)" создаст полупрозрачный красный цвет.
4. Использование CSS-классов
Дополнительным способом сделать цветной шрифт является использование CSS-классов. Для этого можно создать класс с желаемым цветом в отдельном файле стилей и применить этот класс к нужному элементу. Например:
<style>
.red-text { color: red; }
</style>
<p class="red-text">Текст красного цвета</p>5. Использование JavaScript
Возможность сделать цветной шрифт также предоставляется с помощью JavaScript. Используя JavaScript, можно динамически изменять цвет шрифта в зависимости от различных событий, таких как наведение курсора или клик. Например, с помощью методов addEventListener и style.color можно привязать функцию к событию и изменить цвет шрифта элемента при его возникновении.
Использование шрифтового тега

Например, чтобы сделать текст красным цветом, нужно добавить атрибут color="red" к тегу <font>:
<font color="red">Красный текст</font>
Таким образом, можно использовать различные цвета, например, зеленый (color="green"), синий (color="blue") и даже необычные цвета, такие как фиолетовый (color="purple") или оранжевый (color="orange").
Кроме цвета, с помощью тега <font> можно задать другие свойства текста, такие как размер (size) и тип (face) шрифта:
Пример изменения размера текста:
<font size="4">Большой текст</font>
Пример изменения типа шрифта:
<font face="Arial">Текст шрифтом Arial</font>
Но не забывайте, что использование тега <font> считается устаревшим и не рекомендуется для использования в современном HTML. Вместо этого, рекомендуется использовать CSS-стили для управления внешним видом текста. Однако, в играх или простых проектах, где нет необходимости в сложных стилях, использование тега <font> может быть удобным и простым способом изменить цвет шрифта.
Примеры шрифтовых тегов

Тег <b>: Данный тег используется для выделения текста полужирным шрифтом.
Тег <i>: Этот тег используется для выделения текста курсивным шрифтом.
Тег <u>: Данный тег применяется для подчеркивания текста.
Тег <s>: В HTML 5 данный тег используется для перечеркивания текста.
Тег <mark>: С помощью данного тега можно выделить часть текста ярким цветом.
Это только некоторые из доступных шрифтовых тегов. С помощью них можно изменять внешний вид текста в HTML и придавать ему нужное форматирование.
Использование CSS

Для того чтобы сделать шрифт цветным с помощью CSS, нужно задать соответствующий стиль для выбранного элемента на странице. Например, если нужно сделать заголовок крупным и красным, можно использовать следующий код:
<h1 style="font-size: 32px; color: red;">Заголовок</h1>
В данном примере мы используем атрибут style, который позволяет задать стиль элемента напрямую внутри его тега. Атрибут font-size задает размер шрифта, а color - цвет текста.
Кроме того, можно задать стиль для нескольких элементов не напрямую внутри тега, а с помощью внешней таблицы стилей. Это позволяет задавать стиль единожды и применять его для нескольких элементов на странице. Например:
<style>
h1 {
font-size: 32px;
color: red;
}
</style>
В данном примере мы задаем стиль для элементов h1. Теперь все заголовки первого уровня на странице будут иметь красный цвет и размер шрифта 32 пикселя.
Как видите, использование CSS дает возможность создавать самые разные стили для текста, включая цветные шрифты. Вы можете экспериментировать с разными комбинациями размера шрифта и цвета, чтобы достичь нужного вам эффекта.
Добавление цвета через CSS

Чтобы сделать текст цветным с помощью CSS, нужно указать соответствующий цветовой код или название цвета в свойстве color. Например:
<p style="color: red;">Красный текст</p>В этом примере текст будет выведен красным цветом. Также можно использовать RGB-код для определения цвета. Например:
<p style="color: rgb(255, 0, 0);">Красный текст</p>В данном случае также будет использован красный цвет.
Кроме того, можно задать цвет с помощью названия цвета. Например:
<p style="color: blue;">Синий текст</p>Это лишь некоторые примеры возможных значений свойства color. В CSS существует множество цветовых значений, которые можно использовать для украшения текста в игре. Подберите тот, который подходит вам больше всего.
Используя CSS, вы можете добавить цветной шрифт к любому элементу или тексту в игре. Это простой и эффективный способ добавить разнообразие и выделить важную информацию в тексте.
Использование специальных команд

Если вы хотите использовать специальные команды для изменения цвета шрифта в игре, то существует несколько вариантов.
- Первый способ - использование кодов цветов CSS. Вы можете использовать специальные команды, такие как
<color=#FF0000>для красного цвета или<color=#00FF00>для зеленого цвета. - Второй способ - использование форматирования текста в игре с помощью символов. Например, для красного цвета, вы можете использовать символ '
&c', а затем добавить текст, который будет отображаться в красном цвете. Например,&cКрасный текст. Аналогично, для зеленого цвета можно использовать символ '&a'. - Третий способ - использование специальных плагинов или модов для игры, которые позволяют изменять цвет шрифта или добавлять различные эффекты. Это может быть полезно, если вы хотите иметь более широкие возможности для изменения цвета шрифта.
- Четвертый способ - использование встроенных функций игрового движка для изменения цвета шрифта. Например, некоторые игровые движки позволяют использовать специальные функции, такие как
setTextColor()илиsetFontColor(), чтобы изменить цвет шрифта. - Пятый способ - использование специальных символов Unicode для изменения цвета шрифта. Например, вы можете использовать символы Unicode, такие как
🔴для красного цвета или🟢для зеленого цвета.
Выберите наиболее подходящий способ в зависимости от возможностей игры и ваших предпочтений. Не забывайте проверять совместимость выбранного способа со своей игрой, чтобы избежать ошибок.
Примеры специальных команд для цветного шрифта

Существует несколько специальных команд, которые позволяют задать цвет шрифта в игре. Используя эти команды, вы можете добавить разнообразие и стиль к тексту в своих играх.
<color=red>Красный текст</color>- Эта команда позволяет задать красный цвет для шрифта. Вы можете заменить "red" на другой цвет, например "blue" или "green", чтобы изменить цвет текста.<gradient=red;yellow>Градиентный текст</gradient>- Эта команда создает градиентный эффект для шрифта, используя два указанных цвета. Например, вы можете использовать "red" и "yellow" для создания градиента от красного к желтому.<outline=green>Текст с контуром</outline>- Эта команда добавляет зеленый контур вокруг шрифта, что помогает выделить его на экране.<blink>Мигающий текст</blink>- Данная команда делает текст мигающим, привлекая внимание к нему.<size=24>Увеличенный текст</size>- Эта команда позволяет увеличить размер шрифта. Вы можете указать другой размер, заменив "24" на желаемое значение.
Применяя эти специальные команды, вы сможете создать интересный и выразительный текст в своих играх. Экспериментируйте с разными комбинациями цветов, эффектов и размеров, чтобы добиться желаемого эффекта.
Использование модификаций

- Текстурные пакеты: Многие игры позволяют пользователям изменять текстуры элементов игры, включая шрифт. Вы можете найти и установить текстурный пакет, который изменяет цвет шрифта по вашему желанию. Это отличный и простой способ изменить внешний вид шрифта в игре.
- Графические модификации: Некоторые модификации позволяют вам изменять графические элементы игры, включая цвет шрифта. Вы можете использовать такие модификации для создания уникальных цветовых схем для вашего шрифта.
- Ресурс-пакеты: Ресурс-пакеты являются файлами, содержащими различные ресурсы игры, такие как текстуры, звуки и шрифты. Вы можете установить ресурс-пакет, который включает в себя шрифт нужного вам цвета.
Не забывайте, что использование модификаций может повлиять на работу игрового клиента и совместимость с другими модами или обновлениями игры. Перед установкой модификации рекомендуется создать резервную копию игровых файлов и прочитать инструкции по её установке и использованию.
Модификации текста и цвета в игре

Уникальная возможность модифицировать текст и цвет в игре позволяет создавать более увлекательные и запоминающиеся впечатления для игроков. В данной статье рассмотрим пять простых способов, которые помогут вам достичь этого.
1. HTML-форматирование
Используйте HTML-теги для форматирования текста, такие как <b> (жирный шрифт), <i> (курсив), <u> (подчеркивание). Это позволит выделить важные моменты и улучшить читаемость текста.
2. Цветной шрифт
Изменение цвета шрифта позволяет создавать эффектные заголовки или акцентировать внимание на определенных словах или фразах. Для этого используйте CSS-свойство color и задайте необходимый цвет в формате HEX или названием цвета.
3. Градиентный фон
Другая интересная возможность - применение градиентного фона для текста или блоков. Это добавит глубину и объемность, делая текст более привлекательным для взгляда. Используйте CSS-свойство background и задайте градиентный стиль в формате linear-gradient.
4. Текстовые тени и обводки
Применение теней и обводок к тексту позволяет выделить его среди других элементов и добавить эффектности. Используйте CSS-свойства text-shadow и text-stroke для создания этих эффектов.
5. Эффект "печатная машинка"
Если ваша игра включает диалоговые окна или другие текстовые элементы, то добавление эффекта "печатная машинка" может придать им живости и уникальности. Для этого используйте анимацию CSS-свойствами @keyframes и animation.
В результате применения этих методов ваш текст станет более выразительным и эффектным, что поможет усилить впечатление от игры на игроков.
Использование плагинов

Для достижения цветного шрифта в игре, можно воспользоваться различными плагинами, которые предоставляют такую функциональность. Вот несколько популярных плагинов:
ColorMe
ColorMe - это плагин, который позволяет применять цветные теги к тексту в игре. Он предоставляет широкий выбор цветов, которые вы можете применить к своему шрифту. Просто добавьте тег к тексту и выберите нужный цвет.
RainbowText
RainbowText - это еще один популярный плагин, который добавляет возможность создания текста, меняющего цвета постепенно. Данный плагин позволяет создать эффект радуги в вашем тексте, делая его неповторимым и заметным в игре.
FontColor
FontColor - это простой и удобный плагин, который добавляет возможность выбора цвета текста через диалоговое окно. Вы можете выбрать нужный цвет из палитры или ввести его шестнадцатеричное значение. Такой подход позволяет точно настроить цвет текста по вашему вкусу.
GradientText
GradientText - это плагин, который позволяет создать градиентное оформление текста. Вы можете выбрать начальный и конечный цвет градиента, а плагин сгенерирует соответствующий CSS код и применит его к вашему тексту. Это создаст эффект плавного перехода цветов и придаст вашему тексту уникальный вид.
TextFX
TextFX - это мощный плагин, позволяющий применять к тексту различные эффекты, включая разноцветные шрифты. Вы можете добавить эффекты тени, блеска или анимации к вашему тексту, делая его более ярким и привлекательным для игроков.
Это только некоторые из плагинов, доступных для создания цветного шрифта в игре. Выберите тот, который подходит вам и вашим потребностям, и начинайте экспериментировать с разными цветами и эффектами!
Установка и настройка плагинов для цветного шрифта

Если вы хотите добавить в свою игру цветной шрифт, то вам может пригодиться использование специальных плагинов. В данном разделе мы рассмотрим несколько популярных вариантов и покажем, как их установить и настроить.
1. PluginXYZ
PluginXYZ – это один из самых популярных плагинов для добавления цветного шрифта в игру. Для его установки вам необходимо скачать файл плагина с официального сайта разработчика. После этого, скопируйте скачанный файл в папку вашего проекта, в директорию с плагинами. Затем, в меню вашей игры, найдите раздел "Плагины" и включите PluginXYZ. После включения, вы сможете настроить стиль и цвет шрифта через настройки плагина.
2. ColorText
ColorText – это еще один популярный плагин для добавления цветного шрифта. Для его установки вам также понадобится скачать файл плагина с официального сайта разработчика и скопировать его в папку с плагинами вашего проекта. Затем, в меню вашей игры, найдите раздел "Плагины" и включите ColorText. После включения, вы сможете настроить цвет и стиль шрифта при помощи специальных команд в игровом редакторе.
3. FontColorizer
FontColorizer – это простой и удобный плагин для изменения цвета шрифта в игре. Для его установки вам нужно скачать файл плагина и скопировать его в папку с плагинами вашего проекта. Затем, в меню вашей игры, откройте раздел "Плагины" и включите FontColorizer. После включения, вы сможете задать цвет шрифта для каждого отдельного текстового блока в игре.
| Плагин | Описание |
|---|---|
| PluginXYZ | Позволяет добавить цветной шрифт и настроить его стиль через настройки плагина. |
| ColorText | Позволяет настроить цвет и стиль шрифта при помощи специальных команд в игровом редакторе. |
| FontColorizer | Позволяет задать цвет шрифта для каждого отдельного текстового блока в игре. |
Выберите подходящий плагин и следуйте инструкциям по его установке и настройке, чтобы добавить цветной шрифт в вашей игре. Это простой способ сделать вашу игру ярче и интереснее!